Basic Image Processing Implementation to Read Pixel in C#
In this post we will share how to create an application to read data every pixel in an image. The implementation is application can read and copy images, rotate images by 90o and 180o, and flipped vertically and horizontally.
In the application there are six buttons that have different functions. The Load button is used to read the image data in the directory. Here is a function on the Load button.
In code above there is a DialogResult object to hold the image file from the dialog of the OpenFileDialog object. When the DialogResult object successfully holds the image file, the image file will be inserted in the Bitmap object based on the file name. After that the Bitmap object will be displayed on the PictureBox.
Copy button is used to copy an image already displayed by the function of the Load button. Here is the function on the Copy button
In code above there is a Bitmap object which is an instance of a previously loaded Bitmap object. The image copying process is done by moving each pixel with coordinates (x, y). Each pixel has one color, so every color on the pixel will be moved until all the coordinates are met. After all pixels are copied, the image will be displayed on the PictureBox object.
The Flip H button is used to flip the image horizontally. Here is the function of the Flip H button
In Code above there is a Bitmap object that has an instance with a previously loaded Bitmap object. Each pixel on the old Bitmap object will be moved to a new Bitmap object with different coordinate positions. If the old Bitmap object has a coordinate (x, y), then the new Bitmap has the coordinates (x, high_bitmap - y). Why is that? Here is an illustration.
 |
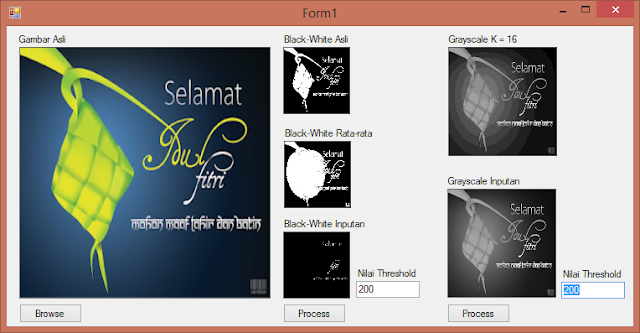
| How this application look like |
private void loadBtn_Click(object sender, EventArgs e)
{
DialogResult d = openFileDialog.ShowDialog();
if(d == DialogResult.OK)
{
objBitmapInit = new Bitmap(openFileDialog.FileName);
pictureBox1.Image = objBitmapInit;
}
}
Copy button is used to copy an image already displayed by the function of the Load button. Here is the function on the Copy button
private void copyBtn_Click(object sender, EventArgs e)
{
Color w;
objBitmapEdit = new Bitmap(objBitmapInit);
for (int x = 0; x < objBitmapInit.Width; x++)
{
for(int y = 0; y < objBitmapInit.Height; y++)
{
w = objBitmapInit.GetPixel(x, y);
objBitmapEdit.SetPixel(x, y, w);
}
}
pictureBox2.Image = objBitmapEdit;
}
In code above there is a Bitmap object which is an instance of a previously loaded Bitmap object. The image copying process is done by moving each pixel with coordinates (x, y). Each pixel has one color, so every color on the pixel will be moved until all the coordinates are met. After all pixels are copied, the image will be displayed on the PictureBox object.
The Flip H button is used to flip the image horizontally. Here is the function of the Flip H button
private void flipHBtn_Click(object sender, EventArgs e)
{
Color w;
objBitmapEdit = new Bitmap(objBitmapInit);
for (int x = 0; x < objBitmapInit.Width; x++)
{
for (int y = 0; y < objBitmapInit.Height; y++)
{
w = objBitmapInit.GetPixel(x, y);
objBitmapEdit.SetPixel(objBitmapInit.Width - 1 - x, y, w);
}
}
pictureBox6.Image = objBitmapEdit;
}
In Code above there is a Bitmap object that has an instance with a previously loaded Bitmap object. Each pixel on the old Bitmap object will be moved to a new Bitmap object with different coordinate positions. If the old Bitmap object has a coordinate (x, y), then the new Bitmap has coordinates (length_bitmap - x, y). Why is that? Here is an illustration.
In illustration above we can see the pattern at point x of coordinate A and C with D and F moving each other. From the pattern can be drawn a formula (length_bitmap - x, y).
The Flip V button is used to reverse the image vertically. Here's the function of the Flip V button.
 |
| Illustration of Flip Horizontal |
The Flip V button is used to reverse the image vertically. Here's the function of the Flip V button.
private void flipVBtn_Click(object sender, EventArgs e)
{
Color w;
objBitmapEdit = new Bitmap(objBitmapInit);
for (int x = 0; x < objBitmapInit.Width; x++)
{
for (int y = 0; y < objBitmapInit.Height; y++)
{
w = objBitmapInit.GetPixel(x, y);
objBitmapEdit.SetPixel(x, objBitmapInit.Height - 1 - y, w);
}
}
pictureBox3.Image = objBitmapEdit;
}
 |
| Illustration of Flip Vertical |
In illustration above, it shows that the positions A, B, and C are exchanged with positions D, E, and F. In other words the y coordinate points are exchanged. From the pattern can be formulated with the coordinate point (x, tinggi_bitmap - y).
The Rotation 90 button is used to reverse the image vertically. Here is the function of the Rotate 90 button.
The Rotation 90 button is used to reverse the image vertically. Here is the function of the Rotate 90 button.
private void rotation90Btn_Click(object sender, EventArgs e)
{
Color w;
objBitmapEdit = new Bitmap(objBitmapInit, new Size(objBitmapInit.Height, objBitmapInit.Width));
for (int x = 0; x < objBitmapInit.Width; x++)
{
for (int y = 0; y < objBitmapInit.Height; y++)
{
w = objBitmapInit.GetPixel(x, y);
objBitmapEdit.SetPixel(objBitmapInit.Height - 1 - y, x, w);
}
}
pictureBox4.Image = objBitmapEdit;
}
In code above there is a Bitmap object that has an instance with a previously loaded Bitmap object. Each pixel on the old Bitmap object will be moved to a new Bitmap object with different coordinate positions. For 90 degree rotation has a different size. The size of the length will be the size of the width, as well as the size of the width of the length. Here is an illustration.
In picture above it appears that the size after rotation 90 ° will change. The size of the length will be the size of the width, while the width size will be the size of the length. When viewed from the pattern, it can be formulated into coordinates (tinggi_bitmap - y, x).
180 Rotation button is used to reverse the image vertically. Here is the function of the 180 Rotate button.
In code above there is a Bitmap object that has an instance with a previously loaded Bitmap object. Each pixel on the old Bitmap object will be moved to a new Bitmap object with different coordinate positions. If the old Bitmap object has a coordinate (x, y), then the new Bitmap has the coordinates (length_bitmap - x, high_bitmap - y). Why is that? Here is an illustration.
Writer : Asrul & Hamu
 |
| Illustration of 90 degree rotation |
180 Rotation button is used to reverse the image vertically. Here is the function of the 180 Rotate button.
private void rotation180Btn_Click(object sender, EventArgs e)
{
Color w;
objBitmapEdit = new Bitmap(objBitmapInit);
for (int x = 0; x < objBitmapInit.Width; x++)
{
for (int y = 0; y < objBitmapInit.Height; y++)
{
w = objBitmapInit.GetPixel(x, y);
objBitmapEdit.SetPixel(objBitmapInit.Width - 1 - x, objBitmapInit.Height - 1 - y, w);
}
}
pictureBox5.Image = objBitmapEdit;
}
In code above there is a Bitmap object that has an instance with a previously loaded Bitmap object. Each pixel on the old Bitmap object will be moved to a new Bitmap object with different coordinate positions. If the old Bitmap object has a coordinate (x, y), then the new Bitmap has the coordinates (length_bitmap - x, high_bitmap - y). Why is that? Here is an illustration.
 |
| Illustration of 180 degree rotation |

Comments
Post a Comment