Image Processing : Display Layer RGB and Grayscale in C#
This time we will show you how to create apps to display layer red, green, blue, grayscale red, greyscale green, greyscale blue, and sepia.
Here is an implementation using C# programming language.
In the above program listing, the colors in the original image will be taken in each pixel. Then the color is taken only red color component it and the other color is changed to a value of 0. After that the color will be set in each new bitmap pixel. Here is a snippet of programs that govern the process.
Here is an implementation using C # programming language -
In the above program listing, the colors in the original image will be taken in each pixel. Then the color is only taken the red color component of his course and other colors are changed to red color value. After that the color will be set in each new bitmap pixel. Here is a snippet of programs that govern the process.
Here is an implementation using C# programming language.
In the above program listing, the colors in the original image will be taken in each pixel. Then the color is only taken its green color component only and the other color is changed to a value of 0. After that the color will be set in each new bitmap pixel. Here is a snippet of programs that govern the process.
Here is an implementation using C# programming language -
In the above program listing, the colors in the original image will be taken in each pixel. Then the color is only taken its green color components only and other colors changed to the value of green color. After that the color will be set in each new bitmap pixel. Here is a snippet of programs that govern the process.
Here is an implementation using C# programming language.
In the above program listing, the colors in the original image will be taken in each pixel. Then the color is only taken the blue color component of his course and other colors changed to a value of 0. After that the color will be set in each new bitmap pixel. Here is a snippet of programs that govern the process.
Here is an implementation using C# programming language.
In the above program listing, the colors on the original image will be taken in each pixel. Then the color is only taken the blue color component of his course and other colors are changed into blue color value. After that the color will be set in each new bitmap pixel. Here is a snippet of programs that govern the process.
From the above formula, it can be implemented in programming languages as below.
Writen by Asrul & Hamu
 |
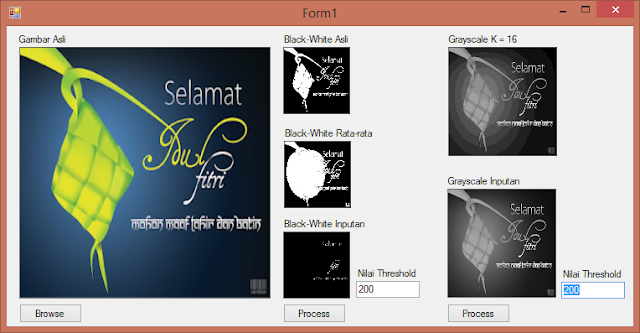
| Application Screenshoot |
Listings Program
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace Image
{
public partial class Form1 : Form
{
Bitmap originalBitmap, objBitmapRed, objBitmapGreyscaleRed ;
Bitmap objBitmapGreen, objBitmapGreyscaleGreen ;
Bitmap objBitmapBlue, objBitmapGreyscaleBlue, objBitmapSepia;
public Form1()
{
InitializeComponent();
}
private void loadButton_Click(object sender, EventArgs e)
{
DialogResult d = openFileDialog.ShowDialog();
if (d == DialogResult.OK)
{
originalBitmap = new Bitmap(openFileDialog.FileName);
}
objBitmapRed = new Bitmap(originalBitmap);
objBitmapGreyscaleRed = new Bitmap(originalBitmap);
objBitmapBlue = new Bitmap(originalBitmap);
objBitmapGreyscaleBlue = new Bitmap(originalBitmap);
objBitmapGreen = new Bitmap(originalBitmap);
objBitmapGreyscaleGreen = new Bitmap(originalBitmap);
objBitmapSepia = new Bitmap(originalBitmap);
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
int sepiaR = (int)((w.R*.393) + (w.G*.769) + (w.B*.189));
if (sepiaR > 255)
{
sepiaR = 255;
}
int sepiaG = (int)((w.R * .349) + (w.G * .686) + (w.B * .168));
if (sepiaG > 255)
{
sepiaG = 255;
}
int sepiaB = (int)((w.R * .272) + (w.G * .534) + (w.B * .131));
if (sepiaB > 255)
{
sepiaB = 255;
}
Color newRed = Color.FromArgb(w.R, 0, 0);
Color newGreen = Color.FromArgb(0, w.G, 0);
Color newBlue = Color.FromArgb(0, 0, w.B);
Color newGreyscaleRed = Color.FromArgb(w.R, w.R, w.R);
Color newGreyscaleGreen = Color.FromArgb(w.G, w.G, w.G);
Color newGreyscaleBlue = Color.FromArgb(w.B, w.B, w.B);
Color newSepia = Color.FromArgb(sepiaR, sepiaG, sepiaB);
objBitmapRed.SetPixel(x, y, newRed);
objBitmapGreen.SetPixel(x, y, newGreen);
objBitmapBlue.SetPixel(x, y, newBlue);
objBitmapGreyscaleRed.SetPixel(x, y, newGreyscaleRed);
objBitmapGreyscaleGreen.SetPixel(x, y, newGreyscaleGreen);
objBitmapGreyscaleBlue.SetPixel(x, y, newGreyscaleBlue);
objBitmapSepia.SetPixel(x, y, newSepia);
}
}
originalPictureBox.Image = originalBitmap;
redPictureBox.Image = objBitmapRed;
greenPictureBox.Image = objBitmapGreen;
bluePictureBox.Image = objBitmapBlue;
greyscaleRedPictureBox.Image = objBitmapGreyscaleRed;
greyscaleGreenPictureBox.Image = objBitmapGreyscaleGreen;
greyscaleBluePictureBox.Image = objBitmapGreyscaleBlue;
sepiaPictureBox.Image = objBitmapSepia;
}
}
}
Code Analysis
In this post, we will try to manipulate the value of RGB (Red Green Blue) by showing only one color layer in the image. There are seven models of manipulation that will be presented in this post.Layer R
Each image has pixel data that has three color layers, namely red, green, and blue. Each layer has a different value with a range of values between 0 to 255. To display only the red layer only in the image, then the value on the other red layer will be the value 0, in other words into black. Here is an example to show the red layer. |
| Before and After |
Bitmap originalBitmap, objBitmapRed;
DialogResult d = openFileDialog.ShowDialog();
if (d == DialogResult.OK)
{
originalBitmap = new Bitmap(openFileDialog.FileName);
}
objBitmapRed = new Bitmap(originalBitmap);
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
Color newRed = Color.FromArgb(w.R, 0, 0);
objBitmapRed.SetPixel(x, y, newRed);
}
}
originalPictureBox.Image = originalBitmap;
redPictureBox.Image = objBitmapRed;
In the above program listing, the colors in the original image will be taken in each pixel. Then the color is taken only red color component it and the other color is changed to a value of 0. After that the color will be set in each new bitmap pixel. Here is a snippet of programs that govern the process.
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
Color newRed = Color.FromArgb(w.R, 0, 0);
objBitmapRed.SetPixel(x, y, newRed);
}
}
Greyscale Red
The greyscale image is a picture that has a certain grayish level. Greyscale is formed by equating the values of R, G, and B. Greyscale red is the color by equalizing the RGB value with the R component value. Here is an example to show greyscale red. |
| Before After Grayscale Red |
Bitmap originalBitmap, objBitmapGreyscaleRed;
DialogResult d = openFileDialog.ShowDialog();
if (d == DialogResult.OK)
{
originalBitmap = new Bitmap(openFileDialog.FileName);
}
objBitmapGreyscaleRed = new Bitmap(originalBitmap);
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
Color newGreyscaleRed = Color.FromArgb(w.R, w.R, w.R);
objBitmapGreyscaleRed.SetPixel(x, y, newGreyscaleRed);
}
}
originalPictureBox.Image = originalBitmap;
greyscaleRedPictureBox.Image = objBitmapGreyscaleRed;
In the above program listing, the colors in the original image will be taken in each pixel. Then the color is only taken the red color component of his course and other colors are changed to red color value. After that the color will be set in each new bitmap pixel. Here is a snippet of programs that govern the process.
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
Color newGreyscaleRed = Color.FromArgb(w.R, w.R, w.R);
objBitmapGreyscaleRed.SetPixel(x, y, newGreyscaleRed);
}
}
Layer G
To display only the green layer of the image, the value on the other of the green layer will be 0, in other words, to be black. Here is an example to show a green layer. |
| Before After Layer G |
Bitmap originalBitmap, objBitmapGreen;
DialogResult d = openFileDialog.ShowDialog();
if (d == DialogResult.OK)
{
originalBitmap = new Bitmap(openFileDialog.FileName);
}
objBitmapGreen = new Bitmap(originalBitmap);
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
Color newGreen = Color.FromArgb(0, w.G, 0);
objBitmapGreen.SetPixel(x, y, newGreen);
}
}
originalPictureBox.Image = originalBitmap;
greenPictureBox.Image = objBitmapGreen;
In the above program listing, the colors in the original image will be taken in each pixel. Then the color is only taken its green color component only and the other color is changed to a value of 0. After that the color will be set in each new bitmap pixel. Here is a snippet of programs that govern the process.
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
Color newGreen = Color.FromArgb(0, w.G, 0);
objBitmapGreen.SetPixel(x, y, newGreen);
}
}
Grayscale Green
Grayscale green is the color by equalizing the value of RGB with the value of component G. Here is an example to display greyscale green. |
| Before and After Grayscale Green |
Bitmap originalBitmap, objBitmapGreyscaleGreen;
DialogResult d = openFileDialog.ShowDialog();
if (d == DialogResult.OK)
{
originalBitmap = new Bitmap(openFileDialog.FileName);
}
objBitmapGreyscaleGreen = new Bitmap(originalBitmap);
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
Color newGreyscaleGreen = Color.FromArgb(w.G, w.G, w.G);
objBitmapGreyscaleGreen.SetPixel(x, y, newGreyscaleGreen);
}
}
originalPictureBox.Image = originalBitmap;
greyscaleGreenPictureBox.Image = objBitmapGreyscaleGreen;
In the above program listing, the colors in the original image will be taken in each pixel. Then the color is only taken its green color components only and other colors changed to the value of green color. After that the color will be set in each new bitmap pixel. Here is a snippet of programs that govern the process.
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
Color newGreyscaleGreen = Color.FromArgb(w.G, w.G, w.G);
objBitmapGreyscaleGreen.SetPixel(x, y, newGreyscaleGreen);
}
}
Layer B
To display only the blue layer only in the image, the value on the other of the blue layer will be the value 0, in other words into black. Here is an example to show the blue layer. |
| Before & After Layer B |
Bitmap originalBitmap, objBitmapBlue;
DialogResult d = openFileDialog.ShowDialog();
if (d == DialogResult.OK)
{
originalBitmap = new Bitmap(openFileDialog.FileName);
}
objBitmapBlue = new Bitmap(originalBitmap);
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
Color newBlue = Color.FromArgb(0, 0, w.B);
objBitmapBlue.SetPixel(x, y, newBlue);
}
}
originalPictureBox.Image = originalBitmap;
bluePictureBox.Image = objBitmapBlue;
In the above program listing, the colors in the original image will be taken in each pixel. Then the color is only taken the blue color component of his course and other colors changed to a value of 0. After that the color will be set in each new bitmap pixel. Here is a snippet of programs that govern the process.
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
Color newBlue = Color.FromArgb(0, 0, w.B);
objBitmapBlue.SetPixel(x, y, newBlue);
}
}
Grayscale Blue
Grayscale blue is the color by equalizing the value of RGB with the value of component B. Here is an example to show greyscale blue. |
| Before & After Grayscale Blue |
Bitmap originalBitmap, objBitmapGreyscaleBlue;
DialogResult d = openFileDialog.ShowDialog();
if (d == DialogResult.OK)
{
originalBitmap = new Bitmap(openFileDialog.FileName);
}
objBitmapGreyscaleBlue = new Bitmap(originalBitmap);
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
Color newGreyscaleBlue = Color.FromArgb(w.B, w.B w.B);
objBitmapGreyscaleBlue.SetPixel(x, y, newGreyscaleBlue);
}
}
originalPictureBox.Image = originalBitmap;
greyscaleBluePictureBox.Image = objBitmapGreyscaleBlue;
In the above program listing, the colors on the original image will be taken in each pixel. Then the color is only taken the blue color component of his course and other colors are changed into blue color value. After that the color will be set in each new bitmap pixel. Here is a snippet of programs that govern the process.
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
Color newGreyscaleBlue = Color.FromArgb(w.B, w.B w.B);
objBitmapGreyscaleBlue.SetPixel(x, y, newGreyscaleBlue);
}
}
Sepia
Sepia is an old color that is a mixture of chocolate and gray. The sepia effect is formed by a combination of RGB with a formula. There are several formulas that can form a sepia effect. In the formation of sepia effect on this lab using the formula as in the picture below. |
| Before & After Sepia |
Bitmap originalBitmap, objBitmapSepia;
DialogResult d = openFileDialog.ShowDialog();
if (d == DialogResult.OK)
{
originalBitmap = new Bitmap(openFileDialog.FileName);
}
objBitmapSepia = new Bitmap(originalBitmap );
for (int x = 0; x < originalBitmap.Width; x++)
{
for (int y = 0; y < originalBitmap.Height; y++)
{
Color w = originalBitmap.GetPixel(x, y);
int sepiaR = (int)((w.R*.393) + (w.G*.769) + (w.B*.189));
if (sepiaR > 255)
{
sepiaR = 255;
}
int sepiaG = (int)((w.R * .349) + (w.G * .686) + (w.B * .168));
if (sepiaG > 255)
{
sepiaG = 255;
}
int sepiaB = (int)((w.R * .272) + (w.G * .534) + (w.B * .131));
if (sepiaB > 255)
{
sepiaB = 255;
}
Color newSepia = Color.FromArgb(sepiaR, sepiaG, sepiaB);
objBitmapSepia.SetPixel(x, y, newSepia);
}
}
originalPictureBox.Image = originalBitmap;
sepiaPictureBox.Image = objBitmapSepia;
Writen by Asrul & Hamu

Comments
Post a Comment